In Spread.Views, you can pin the columns to freeze them on either side of the grid. You can set the pinned property to left, right, or none. When a column is pinned to the left, the pinned column and the column before the pinned one do not get scrolled. Similarly, when a column is pinned to the right, the pinned column and the column after the pinned one do not get scrolled.
Use the following steps to see how to pin the Company name column to the left and the Phone column to the right of the grid.

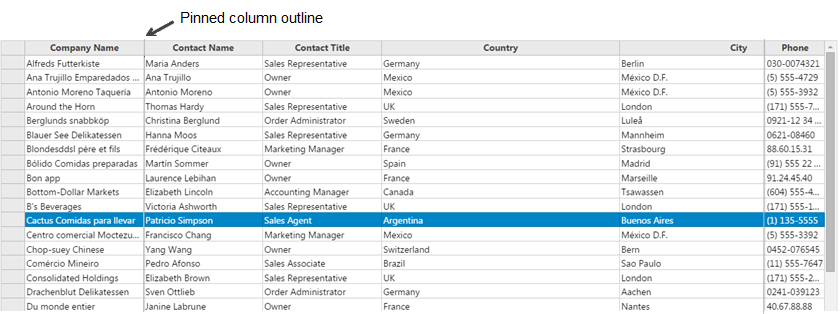
A slightly darker outline between the columns separates the pinned area from the unpinned area.
Sample Code
- Specify the pinned property for the column that you want to freeze in the column definition. When a column is pinned to the left, the pinned column and its preceding columns cannot be scrolled.
function getColumnWidth() { return screen.width >= 480 ? '*' : 60; } var dataView; var columns = [{ id: 'companyName', caption: 'Company Name', dataField: 'CompanyName', width: getColumnWidth(), pinned: 'left' }, { id: 'contactName', caption: 'Contact Name', dataField: 'ContactName', width: getColumnWidth() }, { id: 'contactTitle', caption: 'Contact Title', dataField: 'ContactTitle', width: getColumnWidth() }, { id: 'country', caption: 'Country', dataField: 'Country', width: getColumnWidth() }, { id: 'city', caption: 'City', dataField: 'City', width: getColumnWidth() }, { id: 'phone', caption: 'Phone', dataField: 'Phone', width: getColumnWidth(), pinned: 'right' }]; - Initialize the code by calling the grid ID from the DIV tag. This enables the data from the northwind_customers json file to parse through the grid.
